共通のポイントへの変換:デジコポイントプログラム

お客様にポイントプログラムをより便利にお使いいただけるようになる機能です。
デジコポイントプログラムを利用することで、お客様は宿泊で溜まったポイントをAmazonギフト券、App Store & i Tunesコード、Google Play ギフトコードなど、他のポイントに交換できるようになります。
デジコポイントプログラムを利用することで、お客様は宿泊で溜まったポイントをAmazonギフト券、App Store & i Tunesコード、Google Play ギフトコードなど、他のポイントに交換できるようになります。
⏱所要時間:デジコポイントプログラムを担当営業またはカスタマーサクセス担当者にお申込みいただき、申込書受領後、3営業日後にご利用開始できます。

※デジコポイントプログラムのご利用には別途契約が必要な為、ご希望の施設様は担当営業までお問い合わせください。
ポイントの交換レート
ポイントはtripla側の1ポイント=デジコ側の1ポイントとして計算され、一度の交換で1~100,000ポイントまで交換可能です。
有効期限
有効期限は交換してから180日間となります。
※交換したポイントを元に戻すことはできません。
ポイント交換方法(お客様画面)
会員のポイントページを開きます。
会員ログインー画面右上の会員名のプルダウンより、ポイントをクリックすると、マイページのポイントタブが開きます。

会員ログインー画面右上の会員名のプルダウンより、ポイントをクリックすると、マイページのポイントタブが開きます。
[ポイント交換]欄に交換を行いたいポイントを入力し、[交換]をクリックします。
[交換]を選択すると下のようなポップアップが表示されます。
変更するポイント数に間違いがない場合は[続行する]を選択します。
[続行する]を選択するとさらにデジコの交換URLが表示されたポップアップが表示されます。
[続行する]を選択するとデジコのギフトコードが表示された画面に遷移します。
「続行する」をクリックすると、何に交換するかが表示されます。
[交換する]をクリックするとデジコポイントとの交換が完了です。

こちらの画面以降でご不明点がある場合、大変お手数ですがデジコ側へお問い合わせください。
ポイントの交換を行うとポイント履歴に「デジコポイント交換」と表示され、交換金額とコードが表示されます。
コードをクリックするとデジコのポイント交換画面に遷移する事が可能です。
ポイント交換の確認方法(tripla管理画面)
ブランド管理画面ー会員から確認したいお客様の会員情報を開きます。
施設管理者・施設担当者にも会員閲覧、ポイント加算減算権限を付与している場合、施設管理画面からも確認可能です。
画面左上の[予約・ポイント履歴]をクリックします。
ポイント履歴の内容欄に「デジコポイント交換」と交換したポイント数が表示されます。
デジコポイントの有効期限(180日間)は表示されません。お客様画面からのみ確認可能です。
バナーの使用
ポイント交換ができることをアピールできるバナーをダウンロードしてご利用いただけます。
サイズは、検索結果・会員登録ページの上部ヘッダーバナーとチャットボットのバナー吹き出し(チャットボットご利用の施設様対象)の2サイズです。
バナーのダウンロードと設置
以下をダウンロードして利用ください。
ヘッダー設置用

チャットボットバナーメッセージ用
設置方法
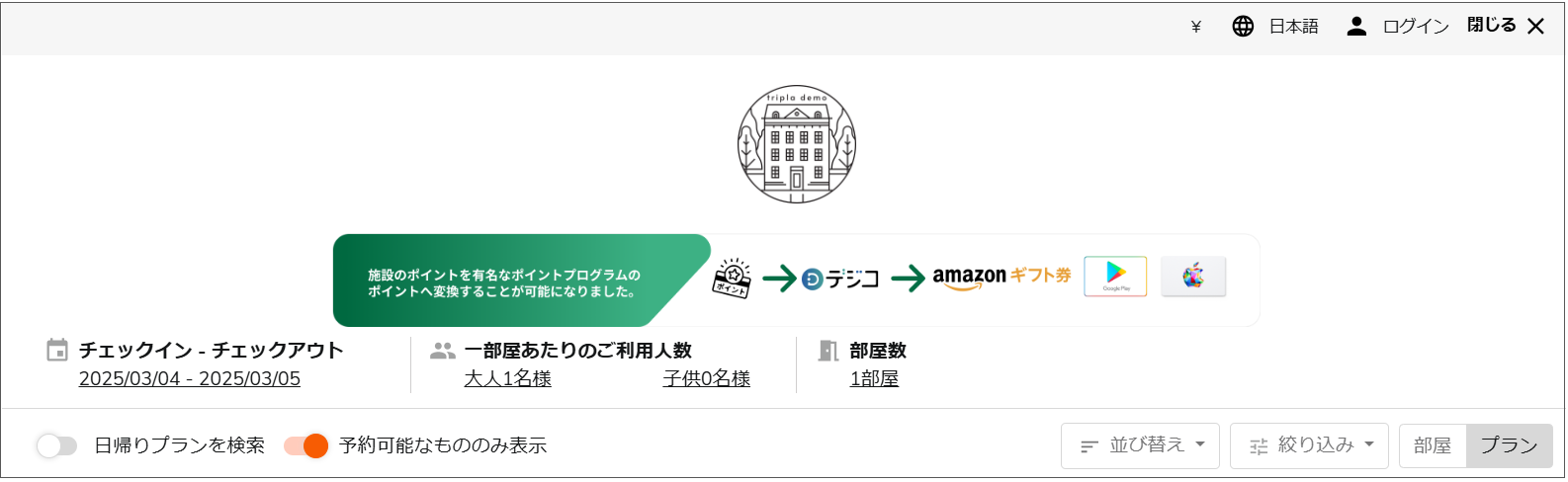
①ヘッダー
<設置イメージ>

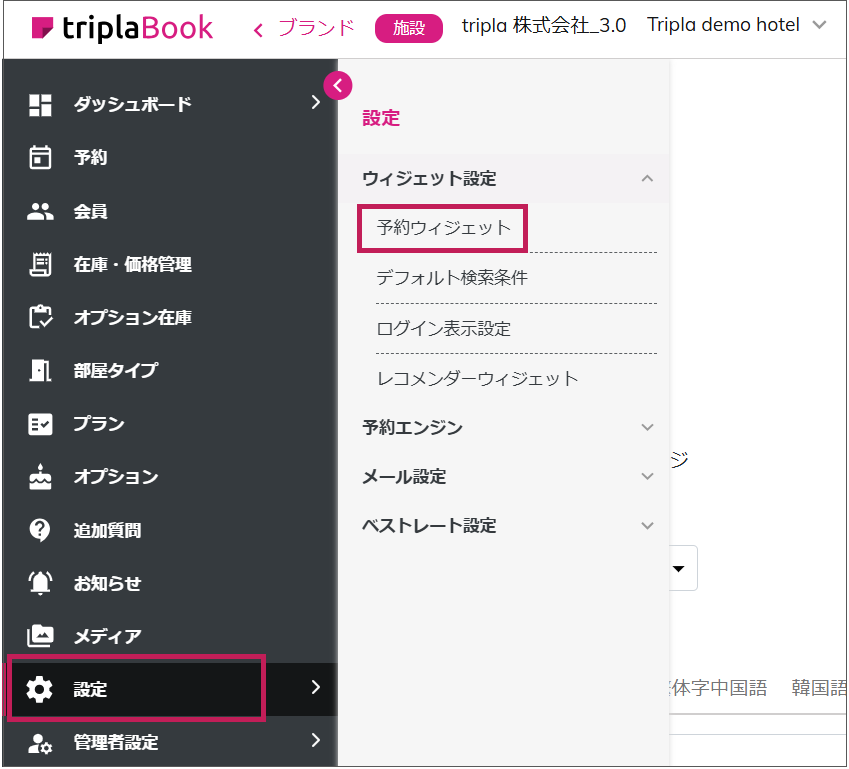
設定する場所は施設管理画面の[設定]ー[ウィジェット設定]→[予約ウィジェット]を開きます。

下にスクロールし、 [ヘッダー]の設定項目より[カスタマイズ]を指定すると表示されるHTML/CSSの入力欄で設定します。
<設置イメージ>
設定する場所は施設管理画面の[設定]ー[ウィジェット設定]→[予約ウィジェット]を開きます。
下にスクロールし、 [ヘッダー]の設定項目より[カスタマイズ]を指定すると表示されるHTML/CSSの入力欄で設定します。
サンプルHTML
<div class="custom_header"> <div class="custom_logo"> <img src="https://umami-imagehotelphoto.s3.amazonaws.com/assets/chatbot_image/picture/138604/tripla-logo-pink.png" alt="トリプラホテル"> </div> <div class="custom_bnr"> <a href="https://tripla-hotel.com/?tripla_booking_widget_open=signUp" target="_blank"> <img src="https://umami-imagehotelphoto.s3.amazonaws.com/assets/chatbot_image/picture/156639/1140x114_JP.png" alt="デジコポイント"></a> </div> </div>
※<img src="自社のロゴを指定できます。メディアよりロゴデータをアップロードいただきアップロードリンクを入れてください
※6行目の”https://umamiも上と同じように差し替えを行ってください。
※6行目の<a href=”URL”も差し替えが必要です。このリンクはバナーをクリックさせたときに遷移するページのURLになります。
公式HPのURLの後に/?tripla_booking_widget_open=signUp" target="_blankを付けることで、会員登録ページのURLになります。
※6行目の<a href=”URL”も差し替えが必要です。このリンクはバナーをクリックさせたときに遷移するページのURLになります。
公式HPのURLの後に/?tripla_booking_widget_open=signUp" target="_blankを付けることで、会員登録ページのURLになります。
CSS例
.custom_header { margin-bottom: 7px; } .custom_logo { background-color: #ffffff; height: 55px; text-align: center; padding: 0 10px; } .custom_logo img { width: 100%; max-width: 100px; padding-top: 17px; } .custom_bnr { text-align: center; margin-top: 15px; padding: 0 15px; } .custom_bnr a { display: inline-block; margin-top: 10px; } .custom_bnr a:first-child { margin-top: 0; } .custom_bnr a img { width: 100%; max-width: 783px; }
②チャットボットのバナー吹き出しの設置方法(tripla Botをご利用の施設様対象)
tripla Botー施設管理画面ー自動メッセージー自動メッセージ新規追加をクリックします。
設定内容は任意ですが、例として下記のように画像バナーを設定することが可能です。
バナーをクリックしたときに、URLリンクで会員登録ページに遷移するように設定し、会員登録ページにデジコポイント交換についての説明を入れるとスムーズです。