予約ウィジェット

ここでは検索バーのON/OFF、宿泊プラン検索画面(ブッキングウィジェット)の編集ができます。
⏱所要時間:約5分
⏱所要時間:約5分
設定する場所
施設管理画面ー設定ーウィジェット設定ー予約ウィジェット
検索バー
検索バーの表示・非表示ができます。
チェックを外して保存すると非表示になります。

チェックを外して保存すると非表示になります。
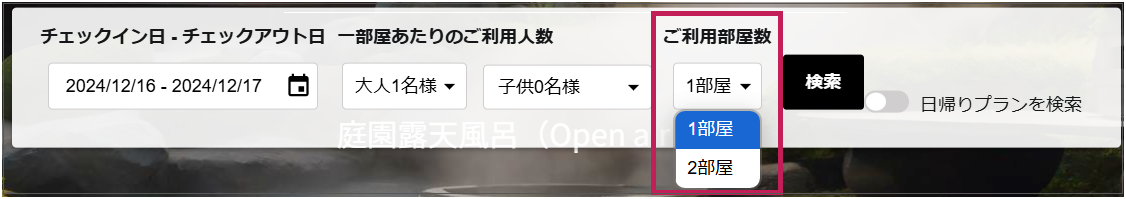
複数部屋検索
検索バーの中の「ご利用部屋数」の欄を表示します。

複数部屋検索を行わない場合、[複数部屋検索]のチェックボックスをオフにして保存してください。
複数部屋検索を行わない場合、[複数部屋検索]のチェックボックスをオフにして保存してください。
「部屋検索制限」は検索バーで検索できる部屋の数です。一度に何部屋まで検索できるかを入力してください。
設定できる最大数は 9 です。 子供の区分が設定されている場合、部屋の予約制限は部屋の検索制限と同じです。
検索バー設置ページ
検索バーを設置するURLを指定できます。
「全てのページ」にすると、ホームページ上のすべてのページ上で検索バーが設置されます。
「以下のページ」にすると、検索バー表示条件を設定できます。「+追加する」を押すと条件の追加が可能です。
右側のゴミ箱ボタンで条件の削除が可能です。
検索ボタンの文言
ボタンの中のテキストを編集できます。
デフォルトで「検索」が入っていますが、例えば「空室検索」や「この条件で検索」などボタン内の文字を変えることができます。
テキストを入れて保存をすると反映されます。空欄で保存するとデフォルトに戻ります。
ヘッダー
宿泊プラン検索画面(ブッキングウィジェット)のヘッダー部分の編集が可能です。
ホテル名(文字表記):施設名が文字で表示されます。デフォルトでホテル名になっています。
ロゴ:ロゴ画像をアップロードし、表示させることができます。
カスタマイズ:ヘッダーデザインを入れたい場合は、こちらを選択しHTMLのコード・CSSのコードを入力します。
例:PC版とスマホ版の表示を別にしたい場合
HTML
- <div id="my-pc-header-container">
- ... put your PC header here ...
- </div>
- <div id="my-mobile-header-container">
- ... put your Mobile header here ...
- </div>
- CSS
- /* pc case */
- #my-pc-header-container {
- display: block;
- }
- #my-mobile-header-container {
- display: none;
- }
- /* mobile case */
- @media screen and (max-width:767px){
- #my-pc-header-container {
- display: none;
- }
- #my-mobile-header-container {
- display: block;
- }
- }
デザインカスタマイズ
デフォルトで黒になっている検索バーや予約フロー、ヘッダーの色、を変えることができます。
管理画面 | 宿泊プラン検索画面(ブッキングウィジェット) |
フッター
デフォルトとカスタムを選択できます。
所定のフッターデザインを入れたい場合は、カスタムを選択しHTMLのコード・CSSのコードを入力してください。
リンククリックによる予約フロー画面立ち上げ
検索窓以外からの予約画面遷移設定を行う方法です。
「リンククリックによる予約フロー画面立ち上げ」からリンクをコピーしHTMLに貼り付けを行います。
埋め込む個所によってリンクが異なります。
リンク、ボタン、画像から選択が必要です。

画像のURLは絶対パスで設定してください。
直接URLを指定する場合、?tripla_booking_widget_open=search をドメインの後に指定しても予約ウィジェットを表示することができます。
[**https://<ドメイン名>/?tripla_booking_widget_open=search**](https://tripla-hotel.com/?tripla_booking_widget_open=search)
追加必須項目
お客様が宿泊プラン検索画面(ブッキングウィジェット)上で予約をする際に、名前の漢字や住所など、追加で取得する情報を選択できます。
希望する項目にチェックを入れて保存してください。
管理画面 | 宿泊プラン検索画面(ブッキングウィジェット) |
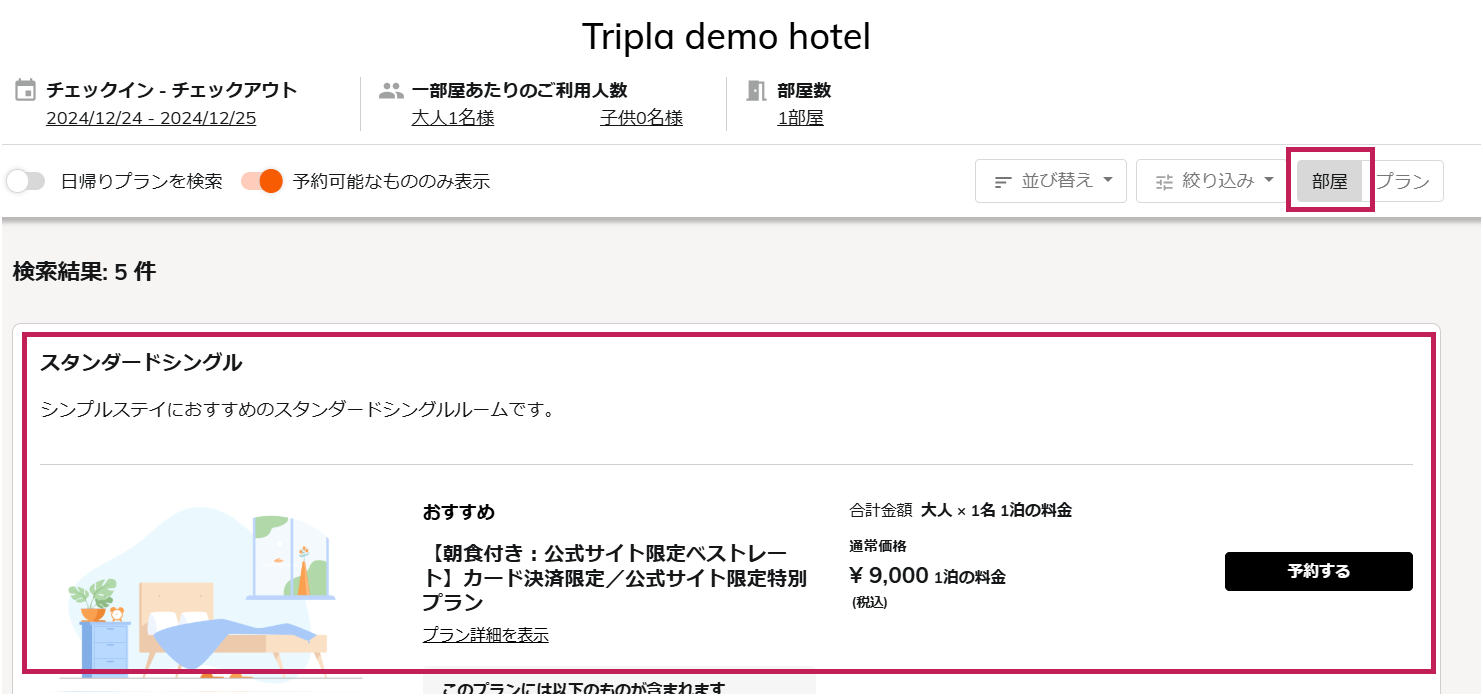
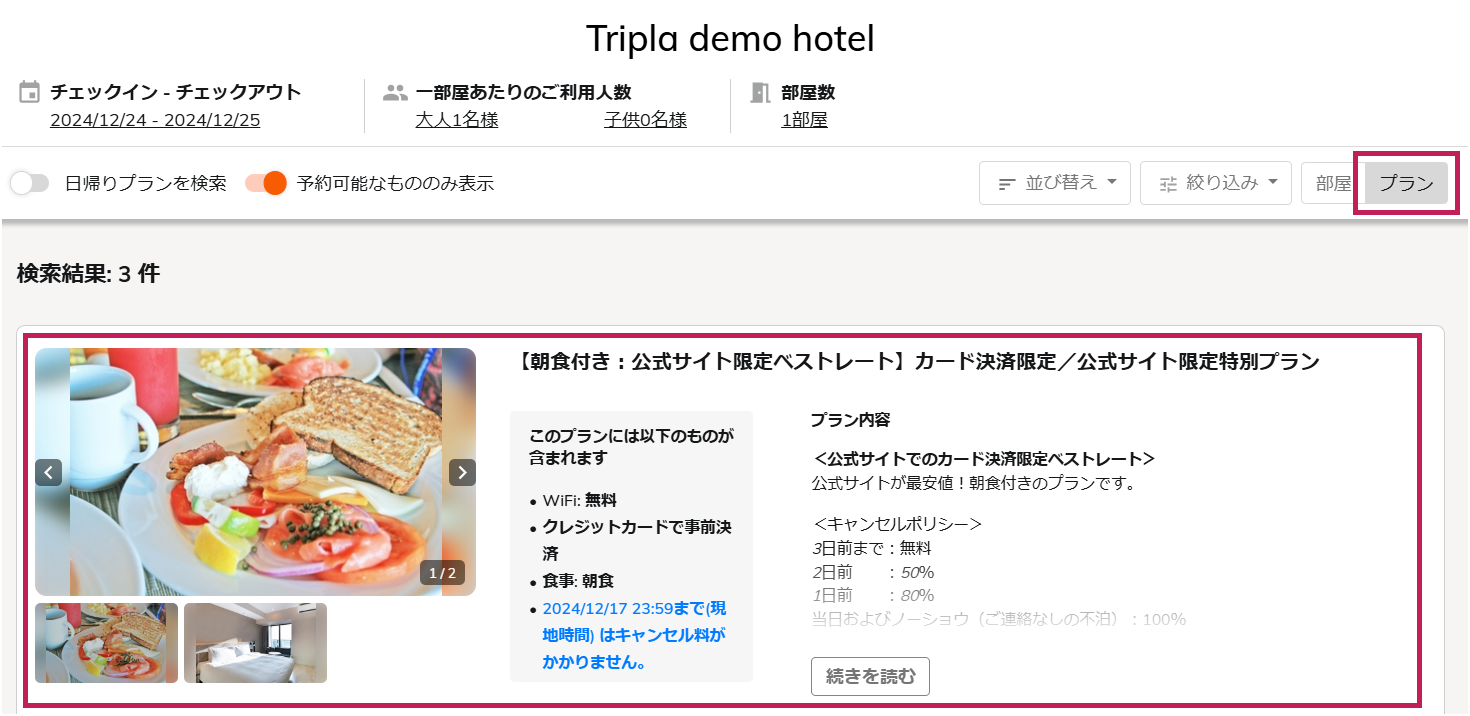
検索結果の表示設定
宿泊プラン検索画面(ブッキングウィジェット)で検索した際、検索結果を最初に部屋タイプで出すかプランで出すかを選べます。
管理画面 宿泊プラン検索画面(ブッキングウィジェット) 



並び順
管理画面
宿泊プラン検索画面(ブッキングウィジェット)
デフォルト設定
最初に検索結果を表示する際の並び順をおすすめ、価格の安い順、価格の高い順から選べます。
おすすめ順の設定
部屋タイプ、プランおよびオプションのおすすめ順をAIが決めた順番か、部屋タイプ、プランに設定されている順番で表示するかを選べます。
日付未定検索
日付未定検索とは、お客様が日付を指定せずに検索できるようになる機能です。
スイッチをONにすると、日付未定で空室検索が可能になるボタンが表示されます。
お客様が検索時にONにして検索すると、日付未定で検索できるようになります。
表示される料金は最低価格からの料金表示になります。
「予約する」をクリックするとカレンダー表示で日付指定ができます。

※プランに掲載開始日時を設定すると、日付未定検索には表示されません。
※最低価格は、この先1年間の最低価格が反映されます。
料金の更新は一日に一度(深夜1:00頃)、自動的に行われます。
自動更新の前に料金を反映させたい場合は、[最低価格データを更新]ボタンをクリックしてください。
 最終更新日時が過去の日付の場合、再度データの更新を行ってからONにする必要があります。
最終更新日時が過去の日付の場合、再度データの更新を行ってからONにする必要があります。「最低価格データを更新」ボタンをクリックして、料金データを最新状態に更新してください。
更新が完了すると、最終更新日時が表示されます。
最終更新日時が表示されたことを確認してからスイッチをONにしてください。
URLパラメーターを使用した立ち上げ
日付未定検索機能を有効にしたうえで、なおかつ検索バーではなく、予約ウィジェットをリンクから立ち上げるように設定されている場合、URLパラメーターを指定することで、日付未定検索が有効になった状態(日付未定のスイッチがオンになった状態)で予約ウィジェットを立ち上げることが可能です。
パラメーター:?tripla_booking_widget_open=search&search_type=undated
サブドメイン利用時のパラメーター:/#/booking/result?code={code}&search_type=undated
※{code}には、施設ごとのtriplaボットコードを指定する必要があります。
詳しくは、サブドメイン利用時の予約ウィジェットURLパラメーター の冒頭部分をご確認ください。
1泊ではなく2泊以上の連泊指定をしたい場合、&nights=〇を追加することで複数泊の条件で予約ウィジェットを立ち上げるように指定できます。
※日付未定検索かつ2泊で予約ウィジェットを立ち上げる場合は、&search_type=undated&nights=2 のパラメーターを指定をします。
日帰りプランスイッチ
ONにすると、日帰りプランスイッチが表示され、日帰りプランの予約が可能になります。
日帰りプランの作成方法はこちらをご確認ください。
カスタムURL
カスタムURLは、予約システムをtripla標準の宿泊プラン検索画面(ブッキングウィジェット)のUIではなく、予約システムはtriplaだけど、お客様側で見る画面を施設独自のUIで利用したいときにのみ使います。
こちらの設定を行うと、予約確認メールに公式ウェブサイトのURLを表示させることが可能です。
<利用シーン>
・会員登録時に送られる認証メール内にあるリンク
・パスワード変更時に送られるメール内にあるリンク
・会員のメールアドレス変更時に送られるメール内にあるリンク
・予約完了時に送られるメール内にあるリンク
<仕様詳細>
カスタムURLをOFF(標準仕様)の場合、管理者設定ー施設情報のウェブサイトに設定しているURLから自動的にパラメーターを付与して各種リンクを作成しています。作成したリンクは標準のBWが立ち上がるので、このカスタムURLを使うことで、独自UIの場合はカスタムURLで指定してパラメーターを自動で付与することで、独自UIの画面を表示するようになります。
カスタムURLをOFF(標準仕様)の場合、管理者設定ー施設情報のウェブサイトに設定しているURLから自動的にパラメーターを付与して各種リンクを作成しています。作成したリンクは標準のBWが立ち上がるので、このカスタムURLを使うことで、独自UIの場合はカスタムURLで指定してパラメーターを自動で付与することで、独自UIの画面を表示するようになります。

サブドメインを利用している場合、カスタムURLはご利用いただけません。
カスタムURLをONに設定し、URLを入保存すると、予約完了メールに下の画像のようなURLが追加されます。
※指定したページにtriplaのJavaScriptコードを設置する必要があります。
JavaScriptコードは管理者設定ーtripla設定からtriplaコードを使用してください。
チャットボット
チェックを入れると、宿泊プラン検索画面(ブッキングウィジェット)上にもチャットボットが表示されます。
デスクトップ、モバイルで表示/非表示を設定できます。デスクトップのみにチェックを入れるとPCブラウザでのみ表示され、モバイルにチェックを入れると、スマートフォンのブラウザでも表示されます。
Related Articles
予約ウィジェットのサブドメイン化
予約ウィジェットのサブドメイン化に関する基本情報や注意点です。 サブドメインとは サブドメインは、1つのドメインを用途に応じて複数に分割する際に使用されます。 通常、運用するホームページの数が増えると、その分ドメイン取得のコストや管理の手間がかかります。 しかし、サブドメインは1つの独自ドメインを目的別に分割して使用できるため、コストを抑えることができるというメリットがあります。 ...予約ウィジェットURLパラメーター
URLパラメータとは、URLの末尾に付け加える変数(文字列)を指します。 特定のURLパラメーターのリンクをホームページ上に設置することで、様々なブッキングウィジェットの画面を立ち上げることが可能です。 サブドメイン利用時にもすべての通常URLパラメーターが利用可能です。 サブドメイン利用時のパラメーターはこちらよりご覧ください。 言語はブラウザの言語によって自動的に変更されるため、パラメーターでの設定は不要です。 数字・文字列・日付の指定 ...サブドメイン利用時の予約ウィジェットURLパラメーター
URLパラメータとは、URLの末尾に付け加える変数(文字列)を指します。 特定のURLパラメーターのリンクをホームページ上に設置することで、様々な予約ウィジェットの画面を立ち上げることが可能です。 予約ウィジェットをサブドメイン化した場合には、このページのパラメーターをご利用ください。 パラメーター内の{code}とは {code}には施設ごとのtriplaボットコードを入力します。 ...既存の検索パネルから予約ウィジェットを呼び出す
※こちらの設定はホームページ担当者が設定する内容です。 triplaの提供している検索パネルではなく、自前のデザインや既存の検索パネルが既にある場合、javascriptのファンクションで、予約ウィジェットを呼び出すことができます。 window.TriplaBookingWidgetメソッド window.TriplaBookingWidget ( action, {params}, 'tripla_hotel_code_optional' // triplabotCode ) ...tripla Connect
Connectご導入にあたり、事前に対応していただく項目です。 主にドメイン管理者が行う作業となります。 Connectのメルマガ送信やSNS送信機能は、下記1~3を設定しなくても、送信自体は可能です。 <1.2.のクッキー設定をしない場合のデメリット> データ取得・分析に影響が出ます。 ①1~3を設定しないことで、HP閲覧のデータを取得できないため、HP訪問数等、一部セグメントをご活用いただけなくなります。 ...