検索バー、空室検索画面の設定

※こちらの設定はホームページ担当者が設定する内容です。
ホームページへ宿泊プラン検索画面(ブッキングウィジェット)、検索バーの設置をします。
ホームページへ宿泊プラン検索画面(ブッキングウィジェット)、検索バーの設置をします。

triplaが提供する検索バー以外に、自前のデザインや検索パネルからjavascriptのファンクションで予約ウィジェットを呼び出すことも可能です。
詳細はこちらよりご覧ください。
詳細はこちらよりご覧ください。
triplaが提供する検索バーの設置方法
設定する場所
施設管理画面ー設定ーウィジェット設定ー予約ウィジェットを開きます。
検索バー [検索バーを設置]のチェックボックスをオンすると、公式HPに表示されます。 ご利用人数をクリックすると人数を増減できます。 | |
複数部屋検索 オンにすると、お客様が2部屋、3部屋など複数の部屋数で検索できるようにできます。 部屋数制限 最大 9部屋まで設定できます。子供の区分が設定されている場合、部屋の予約制限は部屋の検索制限と同じです。 予約ごとの部屋の予約制限 1回の予約で予約できる部屋数の上限です。この数を超えて予約することはできません。 最大数は35部屋まで設定できます。 日付指定なしの検索の場合、予約制限は部屋の検索制限と同じです。 |
検索バー設置ページ
ホームページのどこに設置するかを設定します。
| 全てのページ 公式ホームページの全てのページで表示されます。 検索ウィジェットの場所のプルダウンから、検索ウィジェットの設定箇所を選択してください。 | |
ページ中央 | |
ページ下部固定(スクロール追随) ページの左下に固定され、スクロールするとついてきて常に左下に表示されます。 | |
CSSセレクタでの指定 CSSセレクタを入力する事で、HP側のCSSで場所やサイズの指定が可能です。 CSSセレクタの設定はHP制作会社での作業となるので、HP制作会社にお問い合わせください。 ※Wixの場合、CSSセレクタでの設定はできません。 CSSで位置を設定しても検索バーが表示されないためご注意ください。 Wixで検索バーを表示するには、「ページ中央」・「ページ下部固定」でご設定ください。 ※ページ遷移時に検索窓が表示されてしまうため、「ページ下部固定」での表示をお勧めいたします。 | |
以下のページを選択すると、検索バーの表示条件を指定できます。 表示:検索バーを表示させます。 除外:検索バーを非表示にします。 マッチさせるURL文字列:URLを入力します。 パターンマッチ 完全一致:入力したURLが全て一致している場合の設定が可能です。 前方一致:入力したURLの前方が一致している場合の設定が可能です。 含む:入力したURLが含まれていた場合の設定が可能です。 表示位置 ページ中央:ページの中央に配置されます。 ページ下部固定(スクロール追随):左下に配置されます。スクロールをすると追随されます。 CSSセレクタでの指定:CSSセレクタを入力する事で、HP側のCSSで場所やサイズの指定が可能です。CSSセレクタの設定はHP制作会社での作業となるので、HP制作会社にお問い合わせください。 |

検索バーの表示言語はブラウザの言語によって自動的に変更されます。

検索バーの検索条件の選択肢を開いた際、要素が隠れてしまう場合は、検索バーのwrapper要素のCSS設定に、”overflow: hidden”が設定されていないかご確認ください。

CSSセレクタを使用される際の注意
CSSセレクタでは、検索バーの表示位置を修正することが可能です。
上記のCSSセレクタ欄に適宜コードを記載し、ご自身のホームページのCSSに検索バーの位置を指定する記述をしてください。
(CSSの記述方法はtriplaではご案内しておりませんので、ホームページ制作担当者様にご相談ください。)
なお、検索バー内の表示、及び各項目(日付・人数プルダウンなど)については、CSSでの編集を行わないでください。こちらはシステムのバージョンアップなどの際に表示が崩れる可能性がありますのでご注意ください。
検索バーでの子供表記
ヘッダー
空室検索画面の上部のデザイン(ヘッダー)の設定が可能です。
ヘッダーの設定はホテル名・ロゴ・カスタマイズの三種類から選択します。
ヘッダーの設定はホテル名・ロゴ・カスタマイズの三種類から選択します。
入力したロゴ画像がヘッダーに表示されます。 | |
所定のヘッダーデザインを入れたい場合はカスタマイズを選択しHTMLのコード・CSSのコードを入力します。 例:PC版とスマホ版の表示を別にしたい場合 HTML:
CSS:
|
デザインカスタマイズ
検索バーの色と空室検索画面の中の「予約する」や「次へ」ボタンの色、ヘッダーの色を設定できます。

文字の色は設定した色の濃さで白か黒に自動で設定されます。変更は出来ません。
フッター
所定のフッターデザインを入れたい場合はカスタムを選択しHTMLのコード・CSSのコードを入力します。
リンククリックによる予約フロー画面立ち上げ
[リンククリックによる予約フロー画面立ち上げ]からリンクをコピーしHTMLに貼り付けを行います。
埋め込む個所によってリンクが異なります。
[リンク][ボタン][画像]から選択が必要です。
タイプ | コード |
リンク | <a href='#' data-tripla-booking-widget='search'>検索</a> |
ボタン | <button type='button' data-tripla-booking-widget='search'>検索</button> |
画像 | <img src='your image url' alt='検索' data-tripla-booking-widget='search' /> |

画像のURLは絶対パスで設定してください。
直接URLを指定する場合
?tripla_booking_widget_open=search をドメインの後に指定しても予約ウィジェットを表示することができます。
[**https://<ドメイン名>/?tripla_booking_widget_open=search**](https://tripla-hotel.com/?tripla_booking_widget_open=search)
追加必須項目
お客様の予約時に追加で取得する項目を設定します。
漢字名 チェックを入れると、「お客様情報の入力画面」で日本語の場合のみ漢字名が必須入力となります。姓・名を分けて取得されます。 チェックが入っていない場合、ひらがなで姓・名を分けて取得します。 入力された情報はサイトコントローラーに連携されます。 | |
お客様の住所 チェックを入れると、「お客様情報の入力画面」で住所の入力が必須になります。 こちらでご予約された住所の情報は管理画面の予約一覧には表示されません。 管理画面で住所の確認を行いたい場合は、追加質問で設定を行ってください。 |
検索ボタンの文言
ボタンの文言を変更できます。 デフォルトでは空欄でボタンに「検索」と表示されますが、ボタン内の言葉を編集できます。 |
検索結果の表示設定
最初に検索結果を表示する際に、部屋タイプごとかプランごとかを選べます。
並び順
検索時に表示されるプラン(部屋タイプ)の並び順の設定ができます。
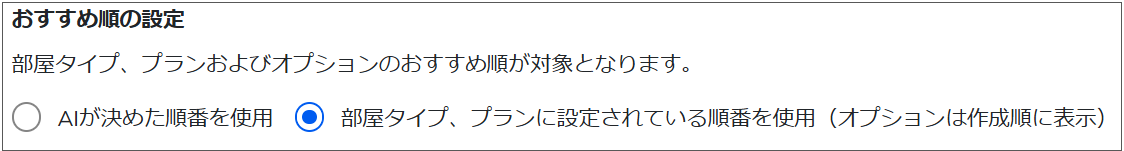
おすすめ順にした場合、AIによるおすすめ順か、自分で並べ替えたおすすめ順が可能です。

自分で並べ替える場合、部屋タイプ、プランに設定されている順番を使用(オプションは作成順に表示)を選択し、プラン一覧で並べ替えを行ってください。
表示順1にくるプランがおすすめとして表示されます。
※1番目のプランに在庫がない場合、2番目、3番目のプランがおすすめとして表示されます。
日付未定検索
日付未定検索機能を利用すると、日付を指定せず検索をかける設定を行う事が可能です。

※サイトコントローラーがtripla Linkでも「日付未定検索」が利用できます。
・日付未定検索対応の検索バーは、幅や表示が通常の検索バーと異なります。
・日付未定検索対応の検索バーは、幅や表示が通常の検索バーと異なります。
・日付未定検索の場合、複数部屋予約は可能ですが、異なる部屋プランを選択することはできません。同じ部屋タイプのみ複数部屋予約が可能です。
・設定を行うと、お客様画面の検索バーに日付未定検索のチェック項目が表示されるようになります。「日付未定」の項目にお客様がチェックを入れると日付未定検索用バーに差し替わり、検索結果の各プランの「予約する」をクリックすると料金カレンダーが表示されます。
※TLリンカーンをご利用の場合、子供区分を利用していないことが利用の条件になります。
「日付未定検索」の有効ボタンをオンにする前に「最低価格データを更新」ボタンをクリックして、料金データを最新に更新する必要があります。 更新が完了すると、最終更新日時が表示されます。 最終更新日時が過去の日付の場合、再度データの更新を行ってからトグルスイッチをONにする必要があります。 最終更新日時が表示されたことを確認してからトグルスイッチをONにしてください。 | 日付未定ボタンをONにして検索すると、下記のように「¥8,000~」といった形式で価格が表示され、「予約する」をクリックするとカレンダーが表示されます。 |

※プランに掲載開始日時を設定すると、日付未定検索には表示されません。
※最低価格は、この先1年間の最低価格が反映されます。
料金の更新は一日に一度(深夜1:00頃)、自動的に行われます。
自動更新の前に料金を反映させたい場合は、[最低価格データを更新]ボタンをクリックしてください。
日帰りプランスイッチ
「日帰りプランを検索」 のスイッチをオンにすると、日帰りプラン(デイユースプラン) を検索結果として確認できます。

サイトコントローラーがねっぱん,らく通の場合は日帰りプランはご利用できません。
カスタムURL
こちらの設定を行うと、予約確認メールに公式ウェブサイトのURLを表示させることが可能です。

サブドメインをご利用いただいている場合、カスタムURLはご使用いただけません。
カスタムURLをONに設定し、URLを入力すると、予約完了メールに下の画像のようなURLが追加されます。
※指定したページにtriplaのJavaScriptコードを設置する必要があります。 |
チャットボット
予約ウィジェット上にチャットボットを表示するかどうかを選択できます。
デスクトップ、モバイルでそれぞれ選択可能です。

※チェックが入っていない場合、BRRウィジェットも表示されないのでご注意ください。
管理画面 | デスクトップ | モバイル |
Related Articles
サービス導入までのチェックリスト
tripla Book導入~本番公開までの流れ 本番公開前 1.管理画面にログインする <新規ご契約法人のお客様> support@tripla.jpから送られる「triplaサービス パスワード通知」メールからログインしてください。 届いていない場合、迷惑メールに入っていないかご確認ください。迷惑メールにもない場合は、弊社までお問合せください。 ※有効期限が過ぎた場合には、パスワード再設定によりログイン可能です。 <既存ご契約法人のアカウントに施設を追加されるお客様> ...Javascriptの設置
tripla Bot、tripla Bookのホームページへの設置用Javaスクリプトの確認方法と設定方法です。 ※Booking Suiteをご利用の方とWIXをご利用の方は設定方法が異なりますのでご注意ください。 ※triplaBotをご契約の施設様の場合はGTMではなくタグ内に直接埋め込んでください。 1.JavaScriptの確認方法 Book Bot 施設管理画面ー管理者設定ーtripla設定 施設管理画面ー管理者設定ーtripla設定 2.設置方法 基本的な設置方法 ...弊社へのお問い合わせについて
ご担当者各位 平素より、triplaサービスをご利用いただき誠にありがとうございます。 弊社へお問い合わせいただく際のお願いについてお知らせいたします。 管理画面のお問い合わせについて 恐れ入りますが、コールセンターはないため、 お問い合わせは管理画面右下のチャットボットまたはお問い合わせフォーム(Zohoフォーム)にてお願いいたします。 ①チャットボット AIチャットボットと有人オペレーターが対応しています。 ...既存の検索パネルから予約ウィジェットを呼び出す
※こちらの設定はホームページ担当者が設定する内容です。 triplaの提供している検索パネルではなく、自前のデザインや既存の検索パネルが既にある場合、javascriptのファンクションで、予約ウィジェットを呼び出すことができます。 window.TriplaBookingWidgetメソッド window.TriplaBookingWidget ( action, {params}, 'tripla_hotel_code_optional' // triplabotCode ) ...管理画面の権限の管理
tripla管理画面には、権限によってアクセスできるページや操作できる範囲の制限が設定されています。 管理画面にアクセスし操作できる人やアカウントのことを、管理者やアカウント、コンシェルジュと呼んでいます。 ⏱所要時間:アカウントの追加やメールアドレス、パスワードの変更などは約5分で可能です。 アカウントとメールアドレスのルール triplaの管理画面では、1つのメールアドレスにつき1つの権限しか付与できません。 ...