tripla Guide
 紙やVODで表示していた館内案内を、お客様のスマートフォンで表示できるサービスです。
紙やVODで表示していた館内案内を、お客様のスマートフォンで表示できるサービスです。※ご利用にはtripla Botとtripla Guideのご契約が必要です。

<CM3.0への遷移について>
tripla Guideは新機能アップデートに伴い、新しい管理画面であるCM3.0に自動で遷移します。
※「フライヤー」のみ一時的にCM2.0のままとなります。ご了承ください。
設定する場所
施設管理画面ーtripla Guide
クリックすると、自動でCM3.0の画面に遷移します。

2025年2月現在、「フライヤー」のみ引き続きCM2.0のままとなります。ご了承ください。
表示する内容を作成する
左側メニューのウェブサイトをクリックし、作成ページを開きます。

triplaガイド設定のボタン
ON/OFFに切り替えることで、お客様側(フライヤーのQRコードから読み取った画面)の表示/非表示を切り替えることができます。
有効にするとGuideのページがお客様側に表示されます。 新規導入した場合、スイッチはデフォルトでONになっています。 ※ここが有効になっていないと、プレビューも表示されないのでご注意ください。 | |
無効にすると、Guideのページが表示されません。 ※QRコードをスキャンし、スマートフォンで見る場合は、先にスイッチをONにしてください。ONにしない状態でスマートフォンの画面を更新すると、右の画像のように、画面が表示されなくなります。 |
外観
表示するページのデザインを編集できます。
| ロゴを表示を選択し、画像を入れると下記のように表示されます。 ※画像を入れない場合、施設名が表示されます。 | |
非表示になるとホテル名が表示されます。編集も可能です。 |
ページ上部に表示する画像
ヘッダー画像をなくしてコンテンツのボタンのみにしたり、一枚だけ画像を入れたり、画像スライダーで何枚かの画像を表示することもできます。
画像スライダーの設定方法
画像スライダーを選択し、「+新しい画像スライダーを作成」をクリックします。
画像スライダー作成画面に遷移します。
※この画面には左側メニューの「共有コンポーネント」からも入れます。
お客様側には表示されません。管理画面の一覧に表示されます。 | |||||
| 画像を入れます。画像の縦横の比率が2:1になるものを登録してください。 例)2000×1000、1000×500 etc. 正方形など、縦横の比率が合わない場合、上部が見切れたりしてしまいます。
URLを入れると、タップしたときにリンク先に遷移するようにできます。 会員登録画面や、クーポン、キャンペーン、アンケートなど、特定のページにリンクさせたいときはここにURLを入れてください。 | |||||
クリックすると、画像登録欄を増やすことができます。 | |||||
入力した内容のプレビューを見ることができます。 | |||||
| 作成した内容をキャンセル・保存・削除ができます。 画像登録やURLリンクを入れた後は、必ず保存ボタンを押してください。 |
画像スライダー資料を作成し、保存すると「ウェブサイト」画面のプルダウンで選べるようになります。
増えてきた場合、検索窓で探すことも可能です。
スライドの再生
画像スライダーを自動で再生するか、手動で切り替えるかを選べます。
| 手動で画像を切り替えます。この場合、1枚目に登録した画像が最初に表示されます。 |
アイコンの色
アイコンの色を設定できます。 ※アイコンの背景の色は変更できません。 |
冒頭の挨拶文
お客様側に表示されます。テキストのみ入力可能です。 |
表示コンテンツ
よく使われるコンテンツはデフォルトで用意されています。内容を少し編集するだけで使えるものもあります。
それ以外にも自由に作成が可能です。
共有コンポーネントからコンテンツページを開きます。
「コンテンツページを作成」をクリックすると、コンテンツ作成ページに遷移します。
コンテンツの種類を選びます。
アイコンとタイトル、リンクURLを入れるだけでリンクするボタンを作成できます。 | ※リンクにした場合、リンク先URLの設定が必須となります。 リンクを入れないと保存できずエラーになります。 |
エディタを使用して自由にページを作成できます。画像やURLリンクの挿入、文字の大きさなどの設定が可能です。 エディタの使用方法はこちら | |
Botで作成したカスタムボットをGuideでも出すことができます。 | カスタムボットで作成した入力フォーム等を使用できます。 ※先にカスタムボットを作成しないと、プルダウンに候補が表示されません。 |
観光スポットと近くのレストラン
指定した距離範囲内の観光スポットとレストランを案内する機能です。
この2つのコンテンツはデフォルトでカスタムボットで生成されているので、ONにするとすぐに使えます。
この2つのコンテンツはデフォルトでカスタムボットで生成されているので、ONにするとすぐに使えます。
距離やタイトルの編集をする場合は、コンテンツのペン型の編集マークをクリックします。
右上の四角いリンクボタンをクリックします。
アイコン、タイトル、距離(単位:メートル)、掲載期間を編集可能です。
「観光スポット」と「近くのレストラン」の範囲はBotの[施設管理画面]ー[設定]ー[施設情報]の緯度と経度に基づき検索されます。
アイコンの種類
デフォルトのアイコンの中から選ぶか、アイコン画像を取り込むか、画像をそのままアイコンにすることができます。
取り込んだ画像をアイコンにすることができます。この場合、管理画面側で色を変えることはできません。 | |
取り込んだ画像を背景にしたアイコンにすることができます。 |
カスタム画像の場合、アイコンの文字を出さないことも可能です。
| チェックを外せば、文字の入った画像やロゴ画像などもアイコンにすることができます。 |
掲載期間
作成したコンテンツの表示期間を指定することで、特定の期間で自動的に表示/非表示が可能です。
期間限定のコンテンツなどに活用できます。
期間限定のコンテンツなどに活用できます。
指定しない場合、コンテンツはずっと表示されます。コンテンツのスイッチがOFFの場合は、掲載期間に関わらずコンテンツは表示されません。
作成したコンテンツの表示
「追加する」をクリックし、「共有コンポーネントを選択」からプルダウンで作成したコンテンツを選択します。
保存ボタンをクリックすると、ONの状態でコンテンツが追加されます。
※この時点ではまだプレビューに表示されません。
「保存」ボタンを押すと、追加したコンテンツが反映され、プレビューのQRコードから確認できるようになります。
※この時点ではまだプレビューに表示されません。
「保存」ボタンを押すと、追加したコンテンツが反映され、プレビューのQRコードから確認できるようになります。
コンテンツの並べ替えとON/OFF
コンテンツをドラッグ&ドロップで、表示順の変更が可能です。スイッチをOFFにすると、内容を保持したまま非表示にすることも可能です。

プレビューで表示内容をチェックする
コンテンツを追加するときの画面で、作成したコンテンツのプレビューを見ることができます。

Guideが有効になっていない場合プレビューが動かきません。必ず有効にしてプレビューをご確認ください。

修正が必要な場合は右上のボタンからコンテンツの作成ページに移動できます。
ウェブサイトページで「保存」ボタンを押して、スマートフォンでQRコードを読み取ると実際の画面をプレビューできます。
カスタムボットのプレビューはコンテンツのペン型の編集マークをクリックし、右上に四角いリンクボタンからカスタムボットのリンクで確認します。
右上の「テストボット」をクリックすると、カスタムボットで設定した内容をプレビューできます。
右側の「>」ボタンをクリックするとスライドできます。

観光地とレストランは10件分が表示されます。観光地は指定された半径内で人気順に表示され、レストランは距離を優先して表示されます。
[Googleマップを開く]を押すと、Googleマップの画面に遷移します。
[Googleマップを開く]を押すと、Googleマップの画面に遷移します。
SNS
各種SNSとリンクすることができます。
リンク先はペン型の編集マークからコンテンツページに遷移し、タイトル等を編集できます。
メニューバー
メニュー表示のON/OFFのスイッチです。トグルボタンが青色になっていれば有効となり表示されます。
読み取り用QRコードを設置する
お客様が読み取るQRコードを客室やフロントに設置します。
QRコードは「フライヤー」からダウンロードできます。
※2025年2月現在、フライヤーはCM2.0の画面に自動で遷移します。ご了承ください。
「tripla Guide フライヤー」の画面で「+追加」をクリックします。
フライヤーの設定画面が表示されます。
お客様側には表示されません。フライヤー一覧に表示されます。 作成したフライヤー名で検索も可能です。 | |
フライヤーを編集できます。 エディタの使用方法についてはこちら | |
作成したフライヤーのプレビューが表示されます。 「PDFフライヤーをダウンロード」から、作成したフライヤーをダウンロードできます。印刷サイズはダウンロード後の印刷画面で設定可能です。 | |
部屋ごとに異なるQRコードを載せたフライヤーを作成できます。 カスタム名を入れると、番号の前後に名称をつけることもできます。 「適用」を押すと各部屋ごとのQRコードが生成されます。 選択し、一括ダウンロードや、チェックを入れたフライヤーの削除も可能です。 |
リクエストを受け付ける
※リクエスト機能については現在準備中です。
利用状況を確認する
Guideの利用状況はダッシュボードで見ることができます。
ダッシュボードの見方については、こちらよりご覧ください。
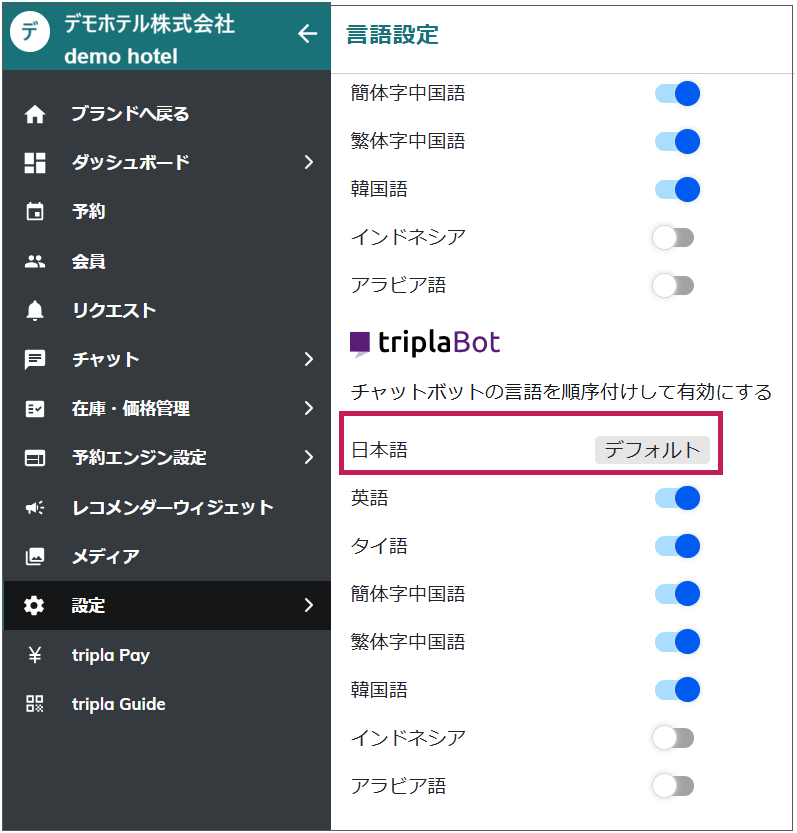
表示する言語
初期表示言語は、施設管理画面の[設定]>[言語設定]のtripla Botのデフォルトの言語になります。
他の言語を選択すると、Google自動翻訳により各言語に翻訳されます。

他の言語を選択すると、Google自動翻訳により各言語に翻訳されます。

[チャット][よくある質問]は、5言語(日本語・英語・韓国語・中国語繁体・中国語簡体)での表示のみ可能です。

翻訳させたくない場合
コンテンツ内の文章でGoogleプラグインの自動翻訳させたくない文字列がある場合、HTMLタグで回避できます。
例:Wi-FiのSSIDなど
<span class="notranslate">自動翻訳させたくない文字列</span>
エラーメッセージが出た場合
「施設のウェブサイトURLを入力してください。」
このエラーメッセージが表示された場合は、Botの施設情報のウェブサイトの欄にホームページのURLを入力し、「保存」をクリックしてください。

基本的には弊社側で施設URLを入力しておりますが、稀に新規開設施設様の場合など、ホームページ公開前にご利用開始となった場合、入力されていない場合がございます。その際はご入力をお願いいたします。
Related Articles
Guide
Guideのご契約がある場合、PDF版ダッシュボードをいつでもご覧いただけます。 ダッシュボードはブランド管理画面、施設管理画面どちらでも見ることができますが、見られる項目に違いがあります。 詳しくは「ブランド管理画面と施設管理画面のダッシュボードの違い」の欄をご参照ください。 ダッシュボード更新頻度:毎週月曜日更新 ※個々にアップデートされるため時間は定められていませんが、最終更新時間は画面左下に掲載されています。 ダッシュボードの場所 ...tripla Connect
Connectご導入にあたり、事前に対応していただく項目です。 主にドメイン管理者が行う作業となります。 Connectのメルマガ送信やSNS送信機能は、下記1~3を設定しなくても、送信自体は可能です。 <1.2.のクッキー設定をしない場合のデメリット> データ取得・分析に影響が出ます。 ①1~3を設定しないことで、HP閲覧のデータを取得できないため、HP訪問数等、一部セグメントをご活用いただけなくなります。 ...tripla Pay
tripla Payは、自社予約の宿泊代金・キャンセル料金を遠隔カード決済することができます。 決済用メールリンクを発行するため、振り込み手数料不要、どこにいても決済が可能です。明細はCSVでの一括作成も可能です。 ご利用にはtripla Payのご契約が必要です。ご希望の場合は担当営業またはカスタマーサクセス担当者までお問合せください。 使用方法 利用開始すると、施設管理画面に「tripla Pay」のメニューが表示されます。 クリックすると、tripla Pay設定画面へ遷移します。 ...tripla Link - iCalendar
概要 iCalendar機能は、APIがサポートされていないOTA(オンライン旅行代理店)との接続を提供します。この機能を使用すると、システムのiCalendarリンクをOTAに共有し、在庫状況を同期できます。 対応するOTA 現在、以下のOTAをサポートしています: Airbnb Google TripAdvisor HomeAway by Expedia Inter-Villa 機能の詳細 データ送信: システムのiCalendarリンクをOTAに送信し、在庫状況を共有します。 データ受信: ...Guideに関するよくあるご質問
Guideのご利用に際し、よくある質問をまとめました。 Wi-Fiのパスワードも、勝手に自動翻訳されてしまい、パスワードの文字列として表示できない。翻訳させない方法はないか? コンテンツ内の文章でGoogleプラグインの自動翻訳させたくない文字列がある場合、このようにHTMLタグで回避できます。 例:Wi-FiのSSIDなど <span class="notranslate">自動翻訳させたくない文字列</span> プレビューを見たいが、動かない。プレビュー表示ができない。 ...